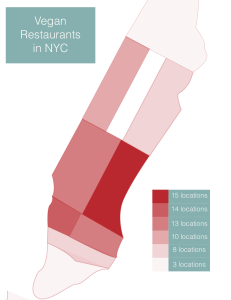
Today I made a heat map of vegan restaurants in NYC. Whenever I make travel plans to a new city, as a vegan, I often have to plan my trip around restaurants. For example, I will not want to stay in a part of the city that has little to no vegan options. I want to make sure that I will have an easy time finding food. This is why I have created a heat map for NYC. Using data from The Vegan Guide to NYC 2012 by Rynn Berry and Chris Abreu-Suzuki, I created a map to depict the most vegan-friendly and unfriendly areas of Manhattan.
Sep 09
7in7 Day 5 – Vegan Heat Map of NYC
Sep 09
Reading response for week 03
“What is design?” There is no certain answer to this question, probably because we all have our own perspective about the meaning of design.From John Maeda’s article, now I know how other people think about design and that helps me a lot in understanding design better. I agree that designing for people is a lot harder than designing for machines. Because we can’t just ask someone’s feelings about a product, we have to actually experience what he might do when he uses that product just to find out what can be improved. I remember when I was in college, one of my friends asked me to make a poster for her dance community, but when I asked her what style she wanted to add for the poster she said: “I don’t know, but when you finished I will know if it’s okay.” So I think this is the reason why designing for people is so hard. But as designers, we really need to learn how to communicate with the user, only in this way we can achieve a win-win situation.
From articles about prototype and mock-up, I learned why prototype is different from sketch, not only it is less disposable, but also it encourages larger investment than sketch. It’s more like a thinking process, which produces an attitude and some language to solve the problems of design. There are so many prototyping techniques including storyboards, scenarios, sketches and videos, each of them makes designers easy to understand and discuss among users. Mock-ups are also very useful design artifacts in these articles, but only work effectively when you clearly know the process of design language game. For me, mock-ups are like the bridge between designers and the user, they make it possible for users to be involved in design process.
Sep 08
reading response for 3rd week
Prototype ,Sketches and ,Mock-up
The passage talked about a lot of example of prototype, and some traditional way of prototyping.
sketches, and mock up and Why should we prototype through whole designing process?
I want to talk about it from previous working experience.
When I have an internship for the company I worked for, we usually talk to the customer about our idea by prototype. The same as the author said, prototype helps us to develop understanding about the essence or essential factors of and existing experience. Firstly, as a designer works in a real word , you can’t replace the talk with the customer by anythings. By prototyping or present sketches, our customer will provide us valuable feedback and no matter how much you sit around and think of ideas or possibilities, you can’t replace talking to customers. They will say things you think make no sense and give some suggestion or even more, they will provide you a reason that they won’t by and maybe that’s the reason you never think of. Prototype or sketches or a will save us time & money in the long run for a project. Prototyping and sketches or a mock up are the proof of our original concept models,
On the other hand, In web design design area, prototypes allows for actual interaction with the end user be it as simple as seeing how certain UI elements will look or perform (e.g. button states, page configurations, navigation, etc) Prototypes could deliver a feeling more on “feel” – they may have visual design applied. Prototype and sketches or a mock up which more applied in product design which allowing designers themselves to feel out how the end- product comes to life.
Sep 08
7 in 7- 4th Project- DNA Motion Graphic
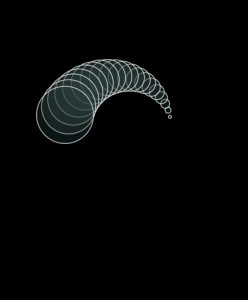
The structure of DNA of all species comprises two helical chains each coiled round the same axis, and each with a pitch of 34 ångströms and a radius of 10 ångströms. Many of us may have learned this complicated structure in biology class in our high school. But no one really knows how pretty this system can be on our computer.
My 4th Project for 7 in 7 is DNA Motion Graphic to give a people a new perspective to see how pretty this most significant system can be on our computer .
click here to see this DNA motion grapic in my open-processing page:http://www.openprocessing.org/sketch/108505
Sep 08
7in7- day4
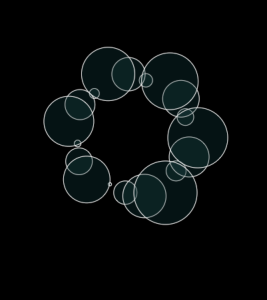
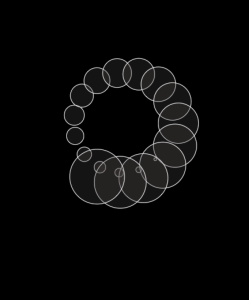
The 4th project of 7in7 is about visualizing emotion status by interaction with users. People will choose factors – color, shape- what catch the people’s eyes at first and people will do simple drawing with a line expressing what they feel at the moment. By the processing, I want to present abstract visual graphics of our emotion from the information they gave.
This is only prototype of the project. I wanted to finish up as soon as possible, but it has a lot of works to do more than I expected.
1. Main Page
2. Color Select Page
3. Shape Select Page (only circle is working now, others in process)
4. Drawing Page (processing)
5. Final Page (circle type with chosen color mood graphic, other shapes in process)
I will develop it by making shapes that can work and getting information of Drawing Page that will affect to final visualisation.
Here is the Prototype you can see ! (You can choose any color you want, but choose only circle shape Please !)
Sep 08
7 in 7 for Day4
Today my project is a color filtrator .
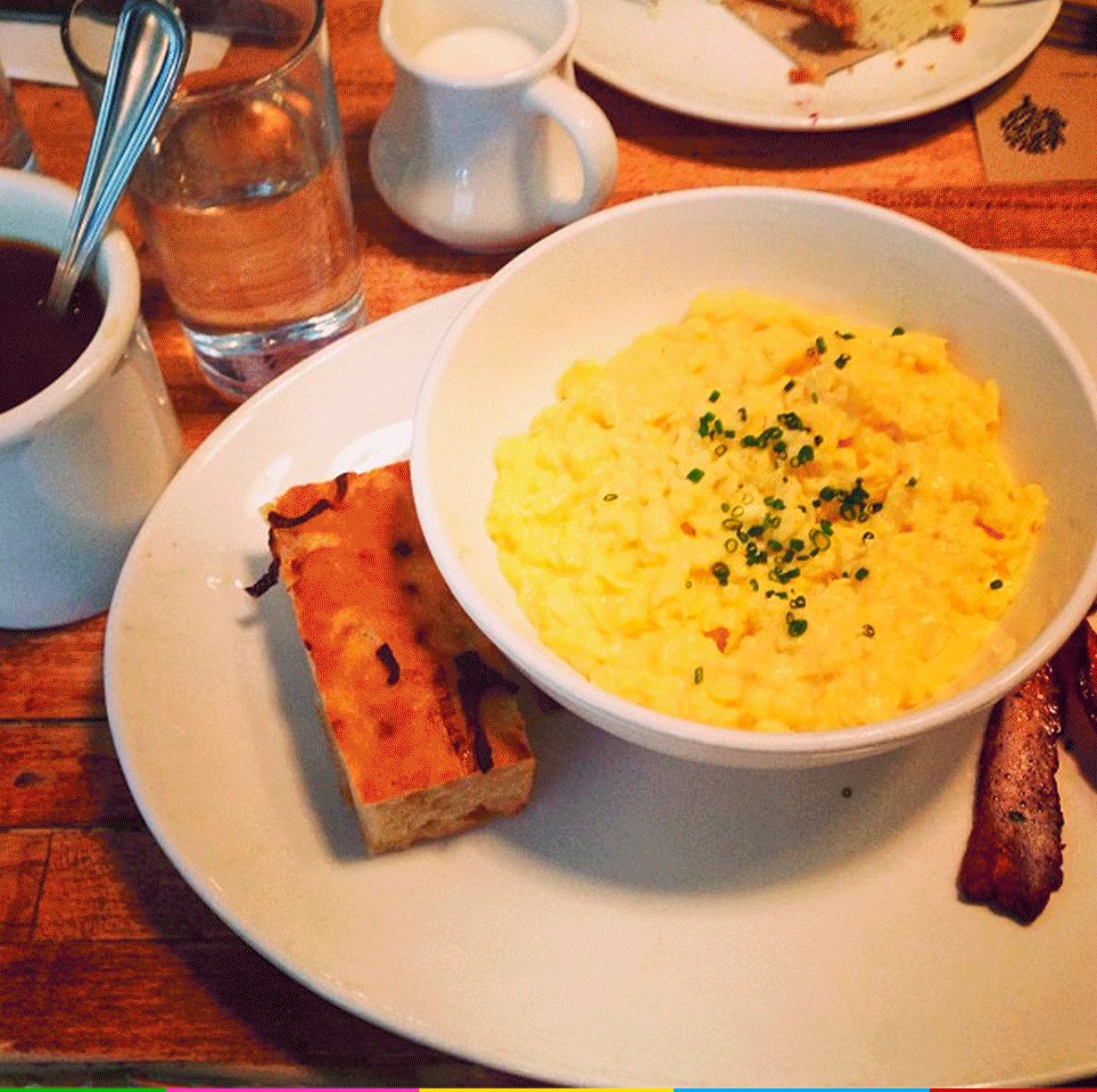
This image is a prototype to present my original idea. I took a couples of photo to record my day.
Basically, I want to create a platform (the platform could be a website or on mobile devices)that provided people to upload their personal photo and the this platform can analyses and provide a information and constraint of this person. Like maybe it can tell you the which color appeared in your today’s life most commonly.
Sep 08
7 in 7, fourth day!
I like photography, because I want to use the camera to record everything. Lots and lots of wonderful memories they have left me with, making my life ever so beautiful.
This is a glass cup, there are a bit of tea in the water in the cup. So I use backlighting to show this cup. The background is a big white plastic board, and there is a round light at the back. Backlit display sharp practices at the outline of objects can be achieved unusual visual effects.
After that, I put this image into Photoshop to create some special effects. I used the mask tool to cutout, and change the color of the background, and I put some picture material into this picture. In the end, I used smudge tool to draw some little special effects.
Then I make a series of changes, use an image of dancer, which presents us a kind of visual effect as illusions.
Sep 08
Reading Response — September 8 , 2013
What is design? What is the best design?
This is a common problem in every designer’s mind. As a designer, we always ask ourselves the same questions. Some times, when we finish a project or a create a new design that we feel that is the best, in fact, it is far, far from enough.
I think there are a lot of different answers during different periods, and every category of design principles addresses a specific audience. On the other hand, if you are a designer, you can try switching roles and ask yourself, what do you want and what do you need? If you have the answers, congratulation! You find a right way of design. For example, if you are a fan of Apple, you will find that they barely have product instruction booklet in every product of Apple. Personally, I think this is a good design, every user can know about how to use it the first time. This is one aspect of design.
Muschamp views desirable design as design that pleases the eye and provides a launching pad for metaphorical flights. I think this is just an element of design, because the senses of a person dominate his behavior and mind.
Personally, I firmly think that design serves human being forever. So, in my mind, serving always is most important. A good design not only can please the eye, serve human being, but also it can upgrade your living standards.
A famous designer once said that a good design can leading the development trend of the industry. So I think design is very important in our lives.
Sep 08
4th of 7 in 7
Today’s constrain was to make something that uses my phone’s gyroscope. During brainstorming, I kept coming back to something similar to those apps that people use for stargazing that lets them see constellations when they point their phone at the night sky. I decided to make an app for looking at clouds, thinking back to those times when kids would stare at the sky and try to find shapes. The clouds are made up of a bunch of cloud textures that orbit the camera in different directions and speeds, generating different patterns. Rotating the phone rotates the camera in unity and gives the effect of looking through a camera’s viewfinder. Here’s some screenshots:












Comments